yl7703永利官网2023年分类考试校考缴费截止时间为5月3日,请各位考生在规定的时间内完成缴费,预期则视为自动放弃校考资格。
一、进入方式
方式一: 微信扫描下方二维码,进入报名缴费平台页面

方拾二:打开链接 http://my.chzc.edu.cn/enroll_app/#/stu-login
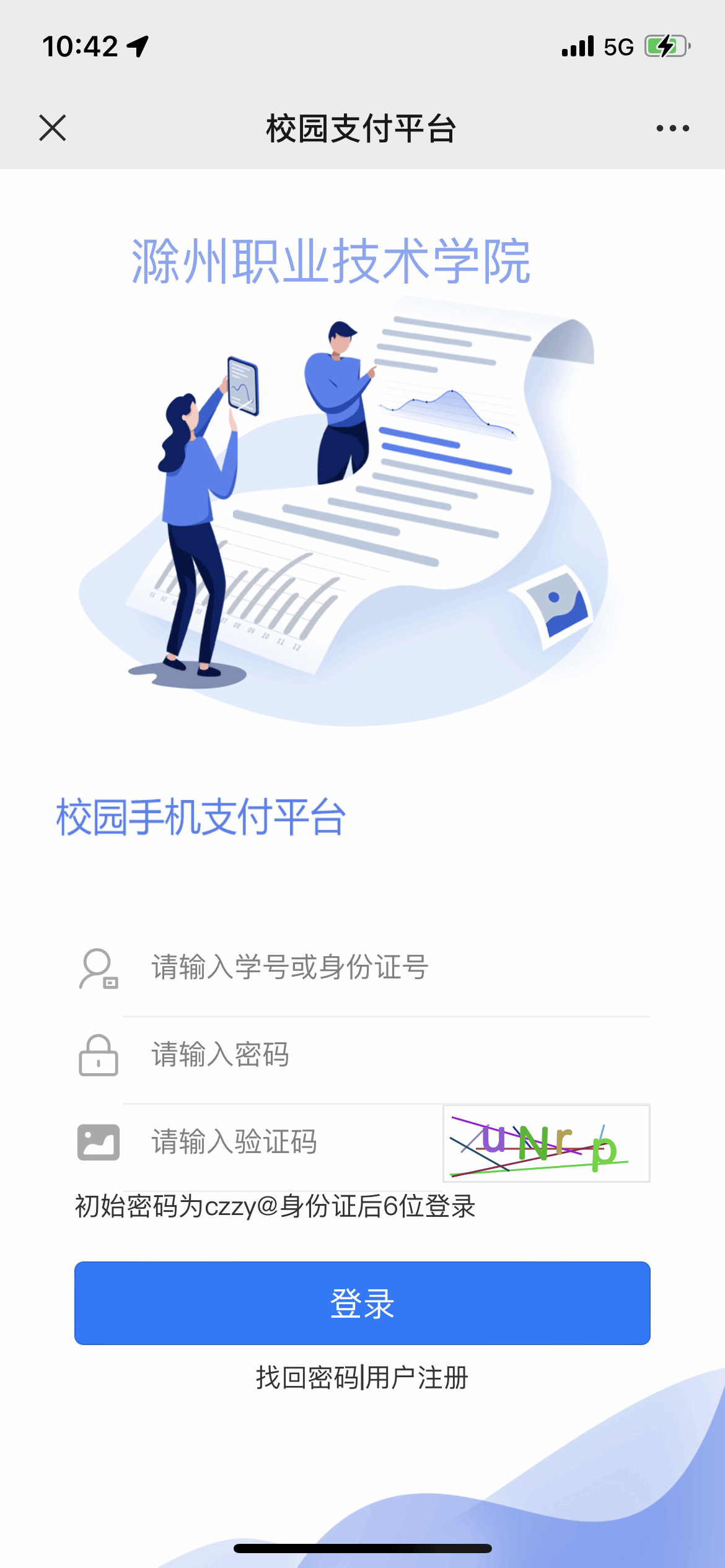
二、登录说明
系统登录账号为考生本人身份证,密码为身份证后6位;

三、个人信息确认及说明
第一次登录及登录后可在首页查看到个人信息,如手机号、联系地址等,并进行确认。如果您的电话号码等信息有误,可以点击“个人信息修改”进行修改。请考生谨慎修改,确保数据正确。(本修改仅能修改提交至永利官网的报名信息,无法修改此前提交至省考试院的个人信息)


四、报名缴费
在首页-报名缴费中,点击进入,进行缴费


未缴费的考生,点击缴费按钮,进入财务系统缴费通道(如下图),此处需再次登录缴费系统,账号:身份证号(或考生号),密码:czzy@身份证后6位,身份证带有X的,输入大写X;考生无需注册账户,如已注册了,只能通过“考生号”登陆才能看到缴费项目。

如您忘记密码,可以点击下方“找回密码”输入个人信息即可重置密码,再次登陆,密码一般由字母、特殊符号和数字组成。

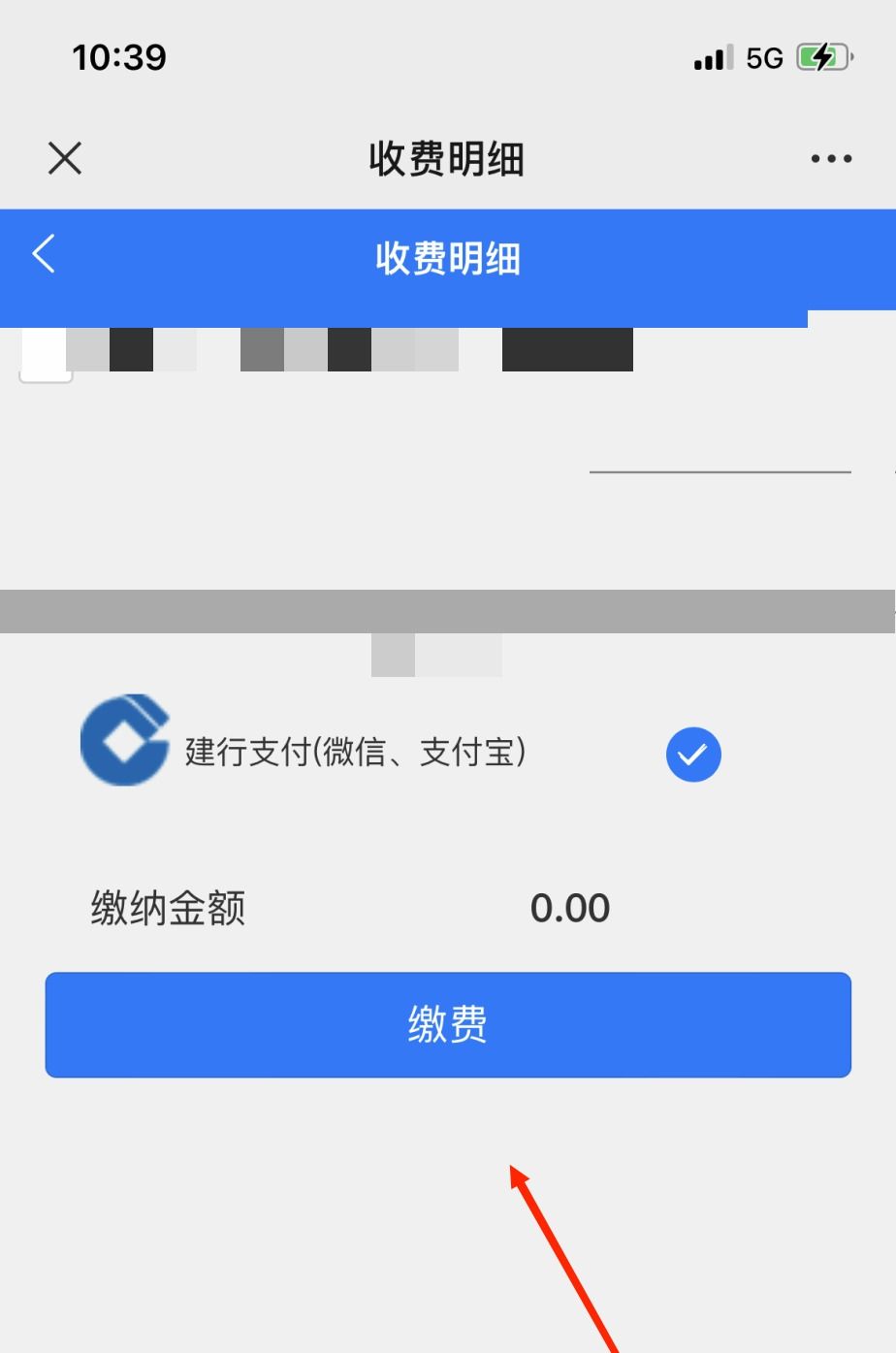
点击“考生缴费—选择年度”,自动跳出应缴纳费用明细,可根据需要勾选需要缴费的项目,选中后点击提交并确定。如图:

根据系统跳出的缴费方式,自主选择其中一种进行缴费(仅支持微信、农行两种支付方式)。
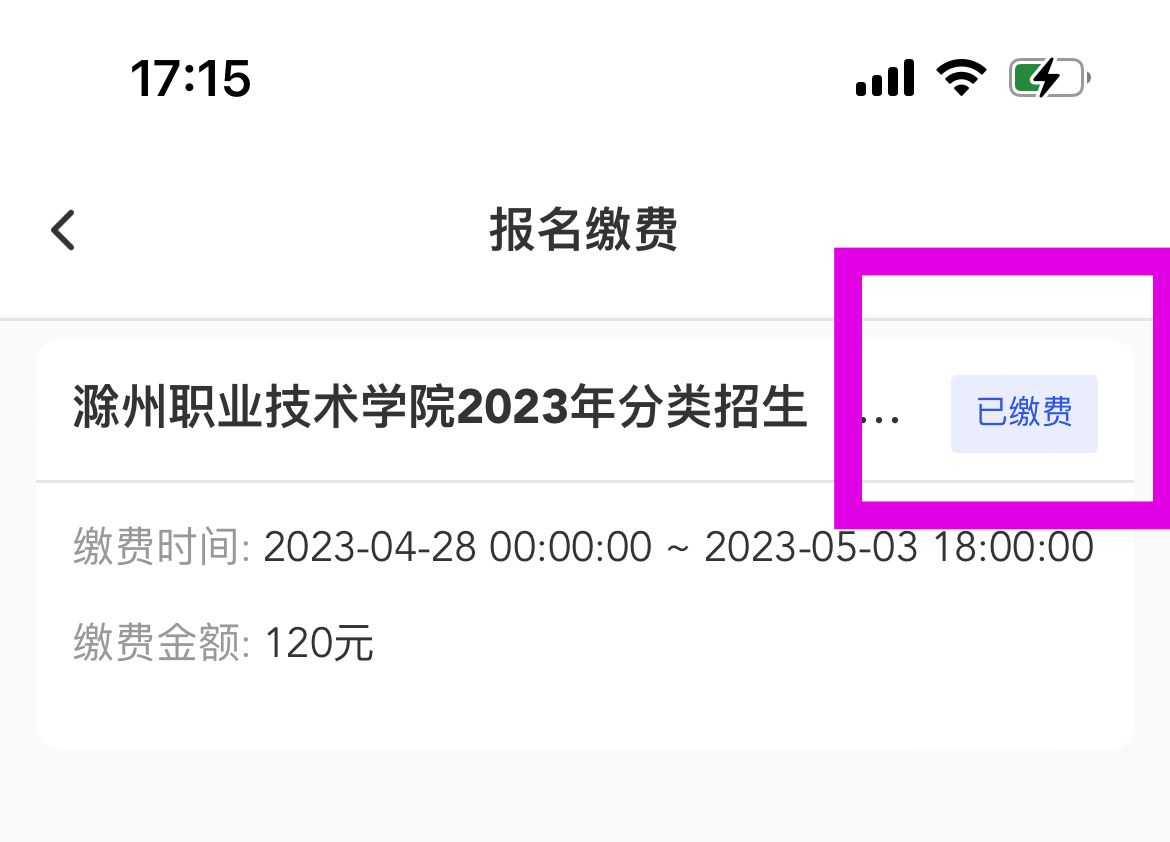
因缴费入账有延迟,缴费完成后约2小时系统将会自动更新。再进入系统点击缴费,右上角如果显示“已缴费”(如下图),说明已经完成报名缴费流。

五、考试信息查询及准考证打印:
5月5日,考生可在首页点击进入“考试信息查询”,查看个人考试时间及考场等信息,并打印准考证;后续考生的校考成绩和预录取结果也将通过此系统发布,考生可以登录查看。